
ブログが縦長になりがちな かじうら(@nippondandanji)です。自分のブログをチェックしていて、結構長いな〜、上まで戻るの大変だな〜と遅ればせながら気付き、今回入れたプラグインが、「 ScrollTo Top 」です。「 ScrollTo Top 」はボタンをクリックするだけで、一瞬でページトップに戻ることができる WordPress のプラグインです。
「 ScrollTo Top 」の導入

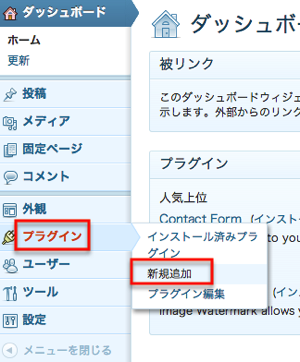
WordPress の管理画面から、「プラグイン」→「新規追加」をクリックします。

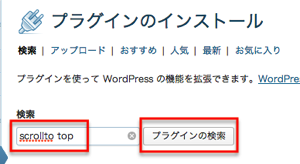
検索フォームに「 scrollto top 」と入力し「プラグインの検索」をクリックします。

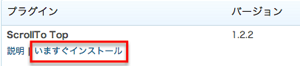
同じような機能のプラグインはたくさんありますが、私が今回導入したのは「 ScrollTo Top 」です。「いますぐインストール」をクリックします。

確認ダイアログが出てくるので、かまわず「 OK 」をクリックします。

プラグインを有効化します。これだけで既にプラグインは機能しています。

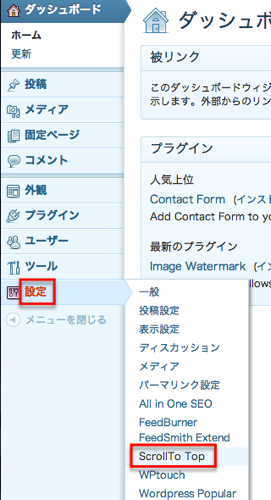
「設定」→「 ScrollTo Top 」をクリックします。

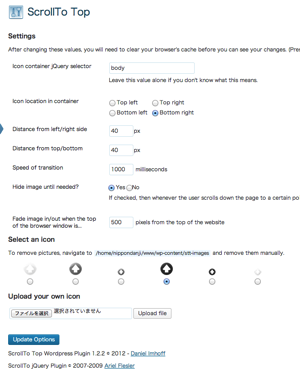
これが「 ScrollTo Top 」の設定画面です。色々細かい設定が可能です。肝心なところだけ説明します。
"Icon location in container" は、ボタンアイコンを出現させる位置です。「左上」「右上」「左下」「右下」の4つから選択します。
"Distance from left/right side" は、アイコンを左右の画面端からどれくらい離すかをピクセル単位で設定します。
"Distance from top/bottom" は、アイコンを上下の画面端からどれくらい離すかをピクセル単位で設定します。
"Speed of transition" は、ボタンをクリックしてからトップに戻るまでの時間を千分の一秒単位で設定します。
"Hide image until needed?" は、アイコンを表示させっぱなしにするか、必要になるまで表示させないかを「 Yes 」「 No 」で設定します。
"Fade image in/out when the top of the browser window is…" は、上で「 Yes 」を選択した場合に、ブラウザを何ピクセル移動させた時点でアイコンを表示させるのかを設定します。
次に表示させるアイコンを選択します。自分で作ったアイコンを表示させることもできます。
一番最後に、「 Update Option 」をクリックして設定完了です。
閲覧してくださる方には便利な機能なので、是非導入しましょう。かじうら(@nippondandanji)でした。
これ使って書きました
![]() MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software - Red Sweater Software(サイズ: 7.9 MB)