
WordPress の素晴らしさに感動しきりの かじうら(@nippondandanji)です。
そろそろページが多くなってきたので、ページャーを数字のやつに変えようかな、と思って検索してみたら、やっぱりプラグインがありました。またもや作成された方に感謝です。
今回導入したプラグインは「WP-PageNavi」です。いつもと違い、自分の CSS ファイルで体裁を整えず、プラグイン同梱の CSS ファイルを修正しました。
WP-PageNavi のインストール
ダウンロードサイトから最新版をダウンロードし、解凍したフォルダを WordPress フォルダの下の wp-content の下の plugins フォルダの中にアップロードします。
WordPress の管理画面で「インストール済みプラグイン」を開いて「WP-PageNavi」を有効化します。
WP-PageNavi の設定
このプラグインは有効化しただけでは表示されず、テンプレートタグを自分のテンプレートファイル(通常 index.php)に入れる必要があります。
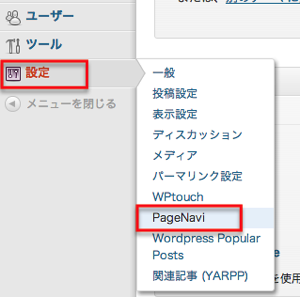
実際に表示させる前に体裁を整えた方がいいでしょう。まず設定メニューで基本的な表示項目を決めます。


ここで表示させる文字を設定することができます。
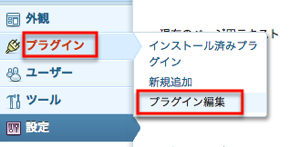
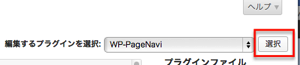
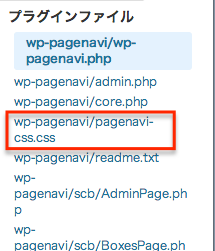
次に WP-PageNavi の CSS ファイルを修正します。



「pagenavi-css.css」というファイルです。大体体裁が整った(と思った)ら、いよいよ表示させます。
テンプレートファイルへの導入
導入といっても、テンプレートファイルの表示させたい場所に「 <?php wp_pagenavi(); ?> 」と入力するだけです。簡単ですよね。
導入してみて初めてわかったことが、「まだ8ページかよ!」ということでした。まぁ本格的に書き始めたのは今年の2月からだし、こんなもんか。ということで、「頑張って毎日更新しよう」と自分に誓った かじうら(@nippondandanji)でした。
♣これを使って書かせていただきました♣
![]() MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit - the blog editor for WordPress, Tumblr, Blogger and more.
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software - Red Sweater Software(サイズ: 7.9 MB)